効率的なサイト制作のための
Dreamweaverの教科書
「効率的なサイト制作のためのDreamweaverの教科書」読了。
Dreamweaver(CS4/5)の機能説明と、実際にサンプルサイトを制作する手順説明がメインコンテンツです。
DreamweaverはMXから使用していますが、当時はイマイチ使い勝手が良くなった機能や、使い方がよくわからなかったままになっている機能等は、CS5を使っている今もそのまま使っていなかったので、知らないことがけっこうありました。こんなに便利になってたんだなぁと。
(考えてみればDreamweaverの解説書買ったのもMX使ってたとき以来です。)
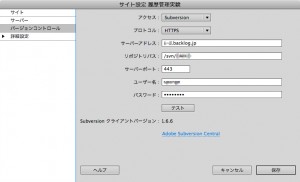
前記事にも書きましたが、Backlogのバージョン管理機能(Subversion)を使いたくてDreamweaverの設定方法を知りたかったのですが、本書にSubversionの解説は1ページほどしかなかったものの、画像があったのですっきり解決。
後半のサイト制作の手順については、意外にも私がやってる流れ・方法とあまり違いがなかったので安心しました。
(私はCSSもhtmlも外部エディタもしくはコードビューで手打ちですが、制作の流れやCSSの設定方法などはほぼ同じでした)
ずっとネットで調べた方法&自己流でかつ同じ方法で2年以上やっているし、そろそろ古びてきたんじゃないかと思っていましたが、意外にそうでもないのかなー。
それとも、CSSハックについてもあまりつっこまれていなかった点から考えるに、やはり、CSSレイアウトを始めたばかりの人向けに基本に忠実に説明している、ということなのかもしれません。
ところで、yuga.jsが紹介されてたのも嬉しかったなぁー。
私も好きでよく使わせていただいています。
アマゾンの書評にもありますが、ある程度実務で使っている人でもリファレンスとして使えるし、HTML5やiPhone/iPadなどに対応した最新のトピックもあり、これからDreamweaverを使おうという人でもサイト制作の手順を見ながら実際に習得することもできる、対象が広範囲でありながら使い勝手の良い本だと思います。
また、制作後のブラウザでのチェック方法、Zen-Codingなどの拡張機能などにも言及されていて、確かに「Dreamweaverの解説書」ではなく「効率的なサイト制作のための解説書」だと思いました。
Posted by sponge design on 9/19, 2010 :: Categories 本