プロじゃない人がイラストレーターでwebデザインを作るときチェックして欲しいこと
ときどき「社内でデザインを作るので、コーディングだけお願いしたい」という仕事をいただくのですが、会社は違うのにみなさん同じような作りのデータを送ってこられます。
できれば事前にこれだけチェックしておいていただけると助かるなーと思うことをまとめました。
また、イラストレーターでのwebデザイン制作で悩んでおられる方に、少しでもお役に立てれば幸いです。
お客様の事情(勝手な想像を含む)
- 社内にデザイナーがいるのではなく、社員さんがデザインをまかされている
- ふだんはチラシなどの印刷物を作っていて、webデザインは単一ページぐらいなら経験あり
- デザインにはイラストレーターを使っている
ということで、イラストレーターでデザインを支給する場合のチェック項目です。
まず、
書類のカラーモードはRGBで!
初回はCMYKのデータがやってきます。もちろん写真もCMYK…。
ふだん印刷物のデザインをされているのかなーと想像する所以です。
確認を取って「RGBに変更するだけでいい」と言われればこちらで変換しますが、写真やオブジェクトのひとつずつ色調整したりはしていません。書類のカラーモードをRGBにするだけです。
ロゴなどで微妙な色を使われているときは「ほんとーにいいんですね?」と念押しします。
写真は配置で
コーディングしか請け負っていないとはいえ、写真はwebできれいに見えるようにこちらで補正することも多々あります。(プロのデザイナーが作った場合はしませんよ!)
ですが、時間がないときに埋め込みでやってくるとそのまま切り出したり…。
写真サイズは、印刷データでは原寸350dpiが基本ですが、webデザインには100dpiもあれば十分だと思います。
何10MBもある写真を何枚も埋め込んであったりすると、イラレ開くのも重くて作っている人も大変ではないかと。
できればイラレ上には配置、写真は別途支給、さらに保存形式はEPSではなくPSDにしていただけると助かります。
オブジェクトの単位はpixelかつ整数で
web制作の単位はpixelです。
mmで作られていると、pixel変換したときに整数にならないので、アンチエイリアスがかかってエッジがぼんやりします。
こちらでいっこいっこサイズ修正することもありますが… エーイ、気が狂う!
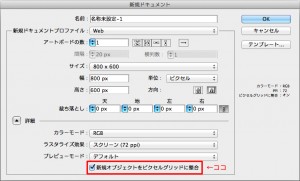
CS5で新規ドキュメントを作るとき(5.5は持ってないのでわかりません、スミマセン)、「新規オブジェクトをピクセルグリッドに整合」にチェックしてから作るとカチッと作れます。らしいです。
ただし、拡大・縮小などで小数点以下のサイズが発生したときは、形が崩れたりするようです。私自身はwebデザインにイラレを使わないので、詳しく検証はしていませんが…。

フォントサイズは大きめで
印刷物では本文が6〜7ptなんていうのはよくありますが、webではまず読めません。
個人的には本文は13pixel以上、メニュー項目なら16pixel以上は欲しいところです。
小さめフォントサイズでかっちりデザインされている場合、フォントサイズを拡大するとテキストが溢れたりなど、デザイナーの意図しないレイアウトになる可能性があるため、コーディング前に確認を取りますが、該当箇所が多過ぎて… という場合はいったんデザインデータをお返しして見直していただくこともあります。
※ポイントとピクセルの違いについては、興味のある方はググってみてください。
背景とフォント色はコントラストをつけましょう
白背景に薄いグレーの文字とか、印刷物では読めてもwebでは読めない・読みづらいということがあります。
まとめ
色々書きましたが、チェック方法は簡単です。
イラストレーターでデザインを作ったら、JPG形式などで書き出してブラウザで開いてください。
思ったより「こぢんまり」なデザインになっていて、あらっ? と思われるかもしれません。
文字が読めないところもわかります。
それではどうぞよろしくお願い致します。
Posted by sponge design on 2/27, 2012 :: Categories いろいろ
コメントはこちらから↓ トラックバック