CSS Nite redux, Vol.1 に参加してきました。
関西で大内氏のお話を聞けるなんて、この機会を逃すわけにはいかん!と、開催が発表されて即申し込みをしたのですが、意外にも当日参加枠があったとのことで。
鷹野氏も、東京のイベント(CSS Nite LP, Disk 10のことだと思われます。 2010-09-05追記:フォローアップメールによればCSS Nite LP, Disk 8でした。)ではあんなに人がいたのに…的なことをおっしゃっていましたが、私も今回ほど東京と関西のweb解析に対する興味の温度差を感じたことはなかったです…。
有料かつそれなりの金額だということは、関西人にとっては参加をためらう大きな要因ではないかと思いますけど。(会社が出してくれないんだろうなーと予想)
私は、今の今、web解析のことを勉強しなかったら一生乗り遅れるんじゃないかという危機感がありまして、今年はせっせと参加しています。
いくらセミナー/イベントに行ったって、これを役立つ知識にできるかどうかは自分次第なのはもちろんですが、とりあえず、ネットやなんかでweb解析の記事を読んでも、1年前よりは話の内容についていけるようになったかなぁ…と感じています。
今日のセミナーについての感想等は、後日。
Posted by sponge design on 9/4, 2010 :: Categories
セミナー・勉強会など
まだ会社員だったときに、うちへの間違い電話&FAXのあまりの多さにメモリ保存式のFAXに買い替えたのですが、FAXってけっこうコスト高いなーと最近思い始めまして。
レイアウト指定などはプリントして手元で確認したいですが、それ以外はたいてい画面表示で間に合うので、Macにコピーしてデータ保存することにしました。
(深く考えずに本体保存じゃなくてSDカードに入る機種にしていたのが幸い…)
mini/micro SDカード用のリーダーしかなかったのでAmazonで購入、FAX用のSDカードを読み込み。
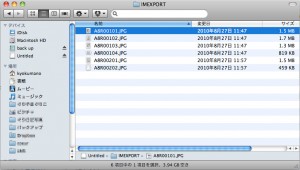
別のフォルダに受信時別にTIFFでも入っていましたが、↓にはためてた2件分の全JPGが入ってました。(この辺りのことはマニュアルに書いてあるんでしょうけど)

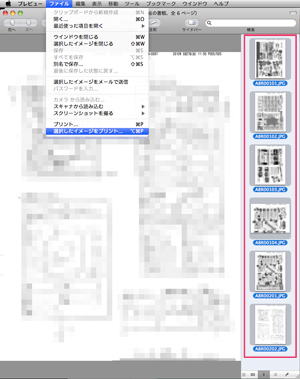
バラバラの画像ファイルは扱いが面倒なので、PDFにして1ファイルにまとめることにします。
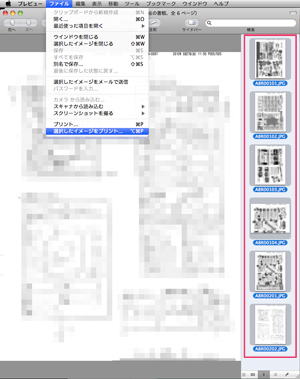
画像をMacアプリ「プレビュー」で開いて、サイドバーのプレビュー画像を全部選択、
メニューから「選択したイメージをプリント」

プリンタの電源入れてなくてもAcrobat Pro使わなくても、Macだから簡単にPDF変換。

適当に用紙サイズ等を設定して保存するだけ。
「プレビュー」はすごく便利。
Posted by sponge design on 8/30, 2010 :: Categories
いろいろ
最近、これにすごい助けられています。
TEKICO(テキコ)
http://www.uniteair.co.jp/app/
たとえば、レイアウト設計してて、文字数どのぐらいでスクロールバーが出るのか、とかの検証だったら「あいうえお〜」でもいいんですが、クライアントに見せるときはちょっと文章ぽい方が断然いい。

これを使っていて思い出したのが、黄金比・白銀比計算のAIRアプリ。
以前からweb版の方を利用させていただいていたのですが、こちらもAIR版あったなーと。
黄金比・白銀比計算ツール「ZAPA GS」
http://airappli.com/zapaappli/45.html
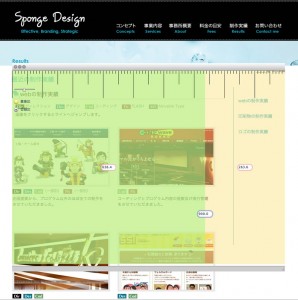
AIR版は半透明なのでアプリの上にそのまま重ねて確認できるのが便利!

↑はコンテンツ部分を大きく取りたかったので、黄金比でも白銀比でもないんだけれど…。
左右だけじゃなく天地も見れたらさらに便利かな。

Posted by sponge design on 8/24, 2010 :: Categories
アプリ
前職場を退職してから、仕事でデザインしてないなぁ。
自分の仕事用サイトだけかもしれない。
これはなんとか盆前にオープンして、全然内容が足りてないので日々追加修正している途中。
今のところ、業務の中心はコーディングとシステム設計になっております。
コーディングって見ず知らずの人に頼むのはギャンブル性が高いというかハードルが高い。
私も前職場では発注側だったので(結局は予算等の条件が合うところが見つけられなくて社内でやっていたけれども)望んでるところはわかる。すごいわかる。
知人でお互いのデザイン上のこだわりも知ってて、一から十まで説明しなくても「この辺適当に」で対応してくれれば最高なんである。
なので、私もその「最高の」パートナーになれればいいなと思ってぱちぱちとタイプしている。
コーディングついでに最近PHPデビューもしましたよ。
まだまだ本見ながらフリーのスクリプトをカスタマイズする程度だけれども、趣味のサイトでやるのと仕事でやるのとでは全く違うもの。
システム設計は、「忙しいから手伝ってほしい」とのご依頼をいただいたのだけれど、プログラマでもSIerでもないので超自己流。
先日おそるおそる見ていただいたら、なんとか使えるようなものにはなっているようで、もう少し詳細なところもやってみて、と追加ご依頼があって良かった…。
昔々、大学の文系学部を卒業した新卒が100人ばかりプログラマとして採用された企業で、「プログラムは文系の学生の方が向いている」と言われたことを思い出しては励みにしている。
Flexのデザインについては、資料も少なくて自分のやり方がいいのかどうかは自信がないままなのだけれど、ここに検索で「Flex デザイン」で来ている方がチラホラいらっしゃるようなので、近々私のやり方について書くつもりです。
Posted by sponge design on 8/21, 2010 :: Categories
仕事
もう1週間も前のことになってしまいましたが…。
今年になってから、東京遠征(強引に川崎も東京に含む)4回目です。
スピーカー陣や各セッションのタイトル・概要等については、オフィシャルサイトや既にアップされている参加者の方々のブログに詳しいので、ここでは省略させていただきます。
CSS Nite LP, Disk 10「SEO棚卸し」
CSS Nite LP, Disk 10が終了しました | CSS Nite公式サイト
SEO漬けの熱い1日 CSS Nite LP, Disk 10 大盛況のうちに閉幕
超豪華な出演者の方々、その中でも特に私が聴きたいと思っていたのは住 太陽さんと、アクセス解析イニシアチブ(私も会員!)代表でもある大内さんと安川さんの実践的な「診断」でした。
ところで、何度かここでも書いているように、私のクライアントは地方の中小企業というか、小企業(のオーナー社長)です。
本当に大事な「リニューアル前にする現サイトのテスト」や「公開後のPDCAやそれに関するサイト分析」にお金や時間を投じることに対しての理解があまりなく、10万円なら10万円の予算ありきでそのなかで実現できる制作のみを請けることしかできず、そして「成果がない」と怒られ… という状況をどうやって変えていったらいいのかが、最近のテーマでした。
権さんの「Web制作者が知るべきSEO視点からのサイト設計とワークフロー」であった
- SEOの成果は保証できなくても、クライアントのためになるようなPDCAの提案ができれば、その提案に対して料金を支払ってもらえる
- その提案のプロセスを説明できるドキュメントを納品すれば、それに対して料金を払ってもらえる
というのは、おおーっ!という感じでした。ちょっと道が見えてきたかも。
そして住さんのセッション「サイトオーナーが自分で行う被リンク構築」は、どうやってクライアントに意識改革してもらって動いてもらうか、ということがズバリテーマなわけで、こちらも大変参考になりました。
サイトオーナーがオフィシャルサイトとは別にブログを作って、自社製品に関して記事を書いているブロガーなどに積極的にコメントをつけたりトラックバックをしたりする、という宣伝方法なのですが、ブログ作るところまでは少し前にブームがあって、皆さんがされていたはずです。
私のクライアントでも、こちらが提案するより先に「ブログ作るから!」と前向きにおっしゃる方も多かったのですが、9割は1年以内には更新が停まってしまったような…。
停まってしまう理由はなぜか。
「独り言は続かない」「会話なら続けられる」
なるほど。
確かに、一人で黙々と記事書いてても続かないですね。
じゃあどんな人に話しかければ良いかというと、自社製品名で検索するなどして、というのは私も想像の範囲でしたが、「知恵袋などの悩み相談ページを見て、ユーザーの知りたいこと、悩みの傾向を知る」というのは、目からウロコでした。
また、先日のMarkeZinのイベントでも「悩んでいる人」をSEO対象にするという話がありましたが、このセッションでも「何を買おうか悩んでいる人」や「トラブル/メンテで悩んでいる人」というのが対象の一部として挙げられていました。
そういう風にしてつながった被リンク元ページは、「CVRの高いランディングページ」となるのだと。
すごい発想だなぁ。
他のセッションでも色々と気づきが多くメモもいっぱい取りましたが、特にこの2セッションの印象が強かったです。
※とりあえず覚えているうちにと、だだーっと書きました。
Posted by sponge design on 7/30, 2010 :: Categories
セミナー・勉強会など
カラーコーディネーター2級と3級を同時受験して、無事どちらも合格しましたよ〜。

Read All »
Posted by sponge design on 7/24, 2010 :: Categories
いろいろ
アクセス解析/サイト改善についての手法を知って実行していくことは、今後ますます重要性を増すだろうことはこの業界で働いていれば当然の認識だろうし、成果を求められるのだから予算が発生するのも当然のこと。
だが、しかし…。
つい最近知人から聞いたのだけれども、予算が10万でサイトリニューアルして検索で上位に出たい、との要望を出して来られたお客様があったとのこと。
聞いたときには「ええ?!」って驚いたけれども、まぁ、日頃読むネットの中での記事や盛り上がったセミナーは首都圏だけの、いわば別世界のことではあるなぁ、とも改めて思った。
関東のセミナーに行くと、ほんとに内容のレベルや参加している人の意識の違いを見せつけられるばかり。
地方(大阪含む)の中小企業では、10万みたいな極端な例は減ってきたかもしれないけれども、近い意識を持つお客さんが大多数に違いない。
さー、それをどうやって意識改革してもらうか。
それが私の今後を左右するって気もする。
意識改革してもらわないと、デザイナーもディレクターも、いつまでたっても報われないしなー。
Posted by sponge design on 7/15, 2010 :: Categories
いろいろ
「プロが教える Google Analytics 実践テクニック」読了。
Google Analyticsは入れて一応見てるけどて、どこをどう見たら自分のサイトの向上に役立つのかイマイチわからん、っていう人向けだと思うんだが、ってことは、企業・個人含めてGoogle Analytics導入している中でかなりの割合を占める気がする。
というのは、先日参加した「アクセス解析サミット」で小川 卓氏が「アクセス解析成熟度」を表示し、各レベルで「自分の会社はここだと思う人」と挙手をしてもらっていた場面で、自分含めて意外にLv2〜3ぐらいが多かった驚きと、小川氏も「リクルートでもそんなにできていない」とおっしゃっていたからで。
こんなイベントに参加しているぐらいだから(特に企業からきている人は)もっと上位でバリバリ解析してる人ばかりなんだと思っていたので、まだまだなのは自分だけではないという安心もあったりもしたんだが。
アクセス解析成熟度 >>
本の感想に戻ると、まずはGoogle Analytics各画面のメニューについてひとつずつ説明が入っているので、自分の中でちょっと曖昧だったところがあったことに気がついたのと、お客さんに「○○って何?」って聞かれたときに本を見てパッと説明できそうで助かるなーと。
自分で理解しているつもりでも、説明しろと言われるととっさにはなかなかうまくいかないものなので。
また、タイトルからAnalyticsだけかと思いきや、AdWordsやYahooのリスティング広告との連携方法も含めて書いてあることも嬉しい。
実際の解析から改善への具体的な方法については、ひじょうに丁寧に解説されている分、数としては少ないが、「web解析の基本的な考え方」を得られると思う。
一回実践してみたら、次は自分のサイトに合った方法を自分で見つけられるヒントがあるのでは。
衣袋 宏美氏がセミナーやwebで常々おっしゃっている「TBS」と同じことが書いてあるなぁ、と思ったら、ご本人のサイトにも書いてあった。
プロが教えるGoogle Analytics実践テクニックを読んだ >>
Posted by sponge design on 7/3, 2010 :: Categories
本
今日から重い腰をあげて、ようやくFlash Builder4でのデザイン案件に取りかかった。
以前Flex3で納品した分の開発が、まだクライアント側では続いていて、納品した以外の全画面をこちらで手を入れさせていただくことになった。
ある程度動くようになっているプロジェクトを一式もらってきたのだが、もー何がどこにあるやら。
ファイル構造を確認するだけで小1時間。
とりあえず掲載コンテンツが少なそうなページから着手することにした。
4から新しくできたコンポーネントはレイアウト要素のプロパティの資料等がほとんど見つからないので、試行錯誤。
書いてみて確認して反映されなかったら消去、の繰り返し。
そして…… 背景出るはずなのにどーしても出ない。なぜ? と思ったら、cssファイルの汎用性を考えて書いていた部分がまるごと削除されていた…。
バックアップがあって良かった。
Posted by sponge design on 6/15, 2010 :: Categories
仕事Tags ::
Flex
来週カラーコーディネーターの試験なので、受験票に貼る証明写真を準備しなくてはいけないのを思い出した。
ちょうど髪がのびてたので美容院に行って、帰ってまだ陽が高いうちに一番陽当たりのいい部屋でコンデジ セルフタイマーで撮影。
その後は人間を切り抜いて適当に背景にグレー敷いてフォト専用紙にプリントするんだが、今まで髪はチマチマphotoshopのペンツールでできる限りパス作って、適当にぼかして仕上げてたんだけれども、最近髪短い上に頭のてっぺん付近が照明を反射して白っぽいので、これをパス取るのすごーくめんどくさいな、と。
今回は改めて効率のいいやり方をググってみて、適当にアレンジしてやってみた。(CS5をご利用の場合は関係ないと思われますが、自分用に簡単に残しておく)
1.元の写真を証明写真のサイズで切り抜いてから背景をレイヤ(1)に変更
2.体周りはきちんと頭周りはおおざっぱにパスとってマスク
3.そのレイヤを複製して(2)にする
4.髪の色が一番濃くでているチャンネルを複製して
5.チャンネルのコントラストをがつーんとあげて選択範囲に変更して
6.複製したレイヤ(2)を5の選択範囲でマスク、適当に細かいところを調整
7.元のレイヤ(1)の頭周りに背景見えてるところをざっくりマスクで消去
8.(1)と(2)を合体
9.顔のお直し
で完成。いい感じに髪の毛切り抜けた。
そういえば、写真アップしたの久しぶりなんじゃ。

著者近影
Posted by sponge design on 6/13, 2010 :: Categories
いろいろ