auから出たIS03。
発売日の1週間前に予約したのに(機種変更です)、意外にも当日にゲッツできまして。
それから1週間ほどたった今の感じをまとめてみました。
※以下「Touch」とは、1年前にPocket WiFi契約時にもらったiPod Touch(第2世代 8GB)のことです。
iPhoneは3も4も使ったことないのでわからんです。4はIS03と画面の解像度が同じなんですよねー 確か。
入力
フリックはTouchで慣れてたので特に問題なし。
反応スピードはTouchより好み。文字種切り替えのインターフェース等はIS03の方が、初めてでも迷いなく使える感じ。
画面
とにかくフォントがきれい。新ゴなんだぜ~。
画面解像度が大きいので、文字がかなり小さくても読めるのがいい。
メモリー液晶は地味だけど素敵な要素。
電池
事前情報通りヘビーには使えないのは確か。もう少し持ってくれればいいんだけど、というのが、やっぱり本音。
待ち受け時にWi-FiをONにしてて電池が減って行く感じはTouchと変わらんと思うんだけど、Wi-Fiでネット見てるときはTouchよりだいぶ減りが速い気がした。
30分強で100%→90%になった。
モバイルブースターは以前から持ってるんだけれど、私の持ってるタイプは別のケーブル買わないと充電できないらしい。
そもそも何時間もネットにつなぎっぱなしにすることもないので(セミナーとかでは講義に集中したいのでネットは見ない)、auのキャンペーンで予備バッテリーもらえることになっているし、今後充電が必要な場面があれば適当に対処しようかと。
アプリ
まとめサイト等々を参考に、ホーム画面の置き換えや常駐アプリの管理とか適当にいくつかインストール。
オンラインのRSSリーダーは好きじゃなかったんで今までアプリで見てたんだけれども、これを機会に整理してGoogle Readerと同期取ることにした。
ブックマークはSafariから直で入れるのは断念。
いったんSafariから書き出してChromeに読み込ませて、GoMarksというアプリでIS03に取り込んだ。
でも標準ブラウザにしかインポートできてないんでやんの… 当たり前か。
ブラウザはDolphinが快適。
(追記:Dolphinにはメニューに同期があったので、結局、チマチマとGoogle Bookmarkに手動でブックマークを登録して同期しました。)
Google Sky Mapは素敵すぎる。
カメラは真剣に使う気がないから別に言うことないけど…。まぁ、画素数=クオリティじゃないしなぁ。
レタッチのアプリはまだ探し中。
通信
家ではWi-Fi使ってAirMac経由でネットにつないでる(今回初めて気づいた… iMacでAirMacを「入」にしたら色んなものが無線でネットにつながることを… なんか今まで色々回り道をした気がする…)。
iMacはMid2007 2.4GHz Intel Core 2で、Mac自体はルータとは有線です。
———-
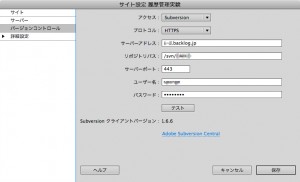
「AirMac IS03」で検索して来られる方がちらほらいるので、設定方法について補足します。
Macの環境設定→インターネット共有からAirMacの設定をし、IS03側でWi-FiをONにしてMacで設定した名称を選択、パスワードを入力するだけです。
Macの設定方法はAll Aboutの記事等をどうぞ
さらに追記:
Mac OSのせいかIS03のアップデートのせいかわかりませんが、ある時から突然AirMacに接続できなくなりました。
両方の設定を削除して新規に登録し直すとできるのですが、Macの電源をいったん落とすとまた接続できなくなります。
色々やってみましたが、つながらなくなったらAirMacとIS03のWi-Fiをいったん切断して、IS03のWi-FiをON、接続先を探している状態でAirMacをONにすると認識することに気がつきました。
いちいちめんどくさいですが、突然つながらなくなってもこの方法で乗り切っています。
———-
3G回線はWi-Fiより若干遅いな、とは思うものの、twitterみたいなテキストサイトを見る分にはストレスないよ。
BluetoothはTouch用に購入したワイヤレスイヤホンもiMacもあっさり認識した。
認識させただけでまだ使ってないけど、そもそもIS03で音楽聴く気はないので、外でワンセグを見ることがあればイヤホン使うかも、ぐらいかなー。
データ転送
IS03付属のUSBケーブルであっさりマウント、転送も問題なし。
Bluetoothはまだ試してないけど、まぁ有線でいいです。
赤外線は機会があれば試してみるけど、機会なかったりして。
ちなみに前機種からのアドレス帳移行はSDカードでやった。
音楽
MacからSDカードに直接MP3放り込んだだけでアラームや着信音にできるのが素敵。もう有料の着うた買わなくていいのね!
とはいえわたくしは常にマナーモードなので出番は少ない(笑)。
ケース
購入初日にはとりあえず出先で見つけたシリコンケース買ってつけといたんだが、なんだかかさばるし、せっかくのオレンジが見えん。ホコリも目立つぜー。
で、ハードタイプに変更したら、スリムでかっこいい。
ただ上下に空いてる部分が多くて傷つきそうな気がするので、別メーカーのも検討予定。
その他
Touchだとホーム=アプリ一覧なので、はじめ「ホーム画面」の概念がよくわかってなかったんだけれども、触ってるうちにわかってきて、ショートカットを理解したら楽しくなってきた。
マナーモードのカスタマイズができないのが困るったら困る。
よく言われてるアレとの比較についてのアレ
iOSは直感で使える。全てが管理され洗練されていて、操作していてもあんまり迷わない。
Macを使ってたら、さすがに色々と簡単で便利。
Androidはちょっととっつきにくい。ものによってはまだ粗さがあるけど自分でカスタマイズできる範囲が広くて楽しい。
どっちがいいかは使う人の好み次第。
私はどっちも好きさ。どっち使ってても楽しい。
Posted by sponge design on 12/5, 2010 :: Categories
いろいろTags ::
IS03